Most, hogy az olvashatóság nyomában járunk és leírtam, hogy mire kell figyelni egy betűtípus kiválasztásánál, tekintsük át, hogy mire kell figyelni az elrendezésnél. Biztos találkoztál már olyan weboldallal, vagy akár könyvvel, ahol olyan sűrűn voltak a sorok, hogy nehezen lehetett olvasni. Éppen ezért, hogy megkönnyítsük ügyfeleink dolgát, és célba érjen az üzenetünk, marketingünk, oda kell figyelni a szöveg megfelelő tagolására és elrendezésére.
Sor- és betűtávolság
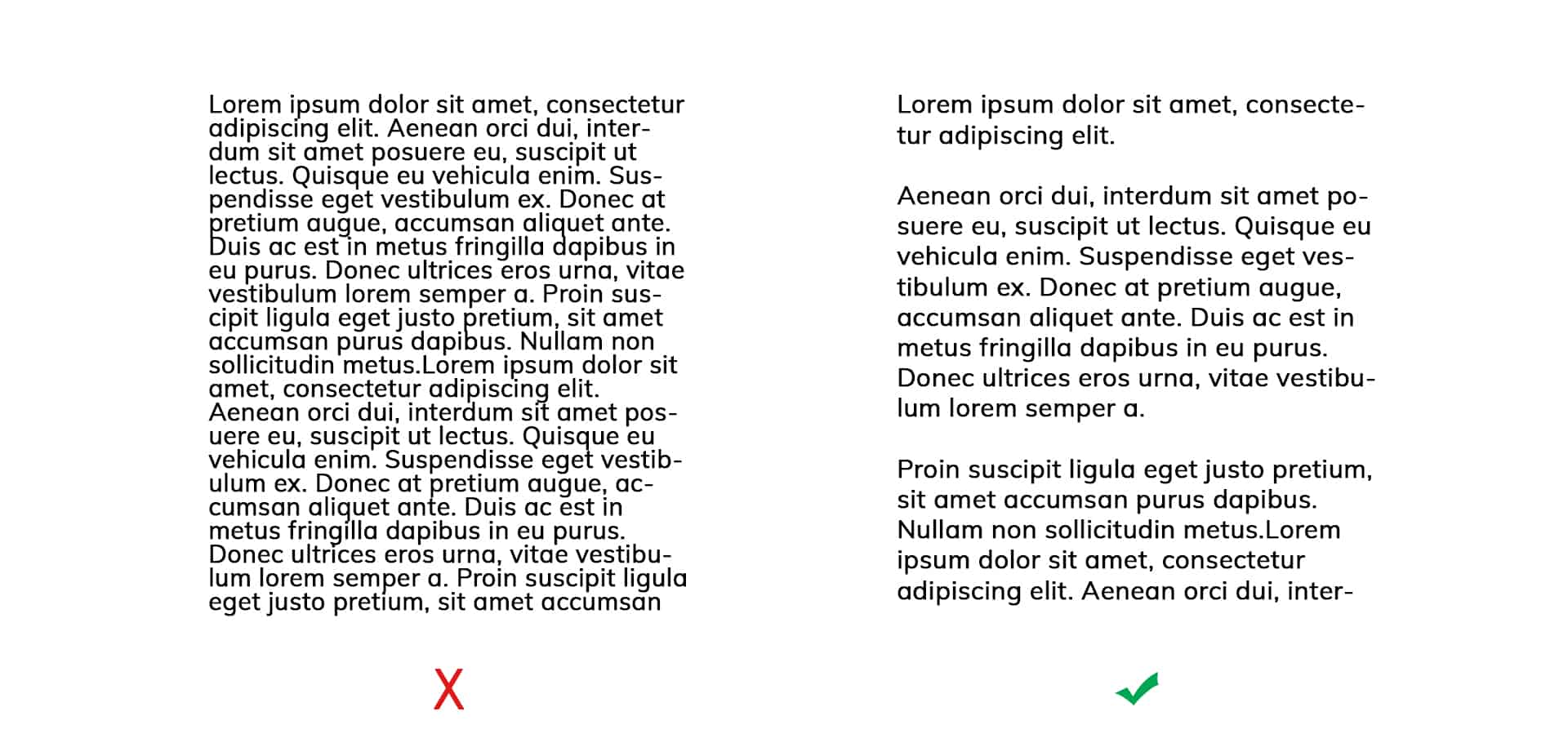
Szerencsére sok helyen már automatikus a megfelelő sortávolság, például a Wordben vagy a Photoshopban is. Néha kicsit felül kell bírálni, mert ha sok a szöveg, akkor érdemes az alapbeállításnál kicsit nagyobbra venni a sortávolságot, hogy az olvasó szeme ne tévessze el a sorokat. Illetve sok helyen be lehet állítani a szavakban lévő betűk közötti távolságot is. Ha ezt nagyon szűkre szabjuk, akkor összemosódnak a betűk és a szavak, emiatt nagyon óvatosan kell ezzel bánni.
De mikor tud kialakulni a rossz beállítás? Például mikor sok szöveget szeretnénk elhelyezni kicsi helyre, és elkezdjük összenyomni a szöveget. Ezzel nem teszünk se jót, se hasznosat, mert a szöveg és a sorok sűrűsége nem csak hogy nem olvasható megfelelően, de csúnya is tud lenni. Inkább legyen kevesebb a szöveg az adott helyen, fejtsük ki máshol a részleteket, ne egy mini banneren.

Címek és szövegblokkok
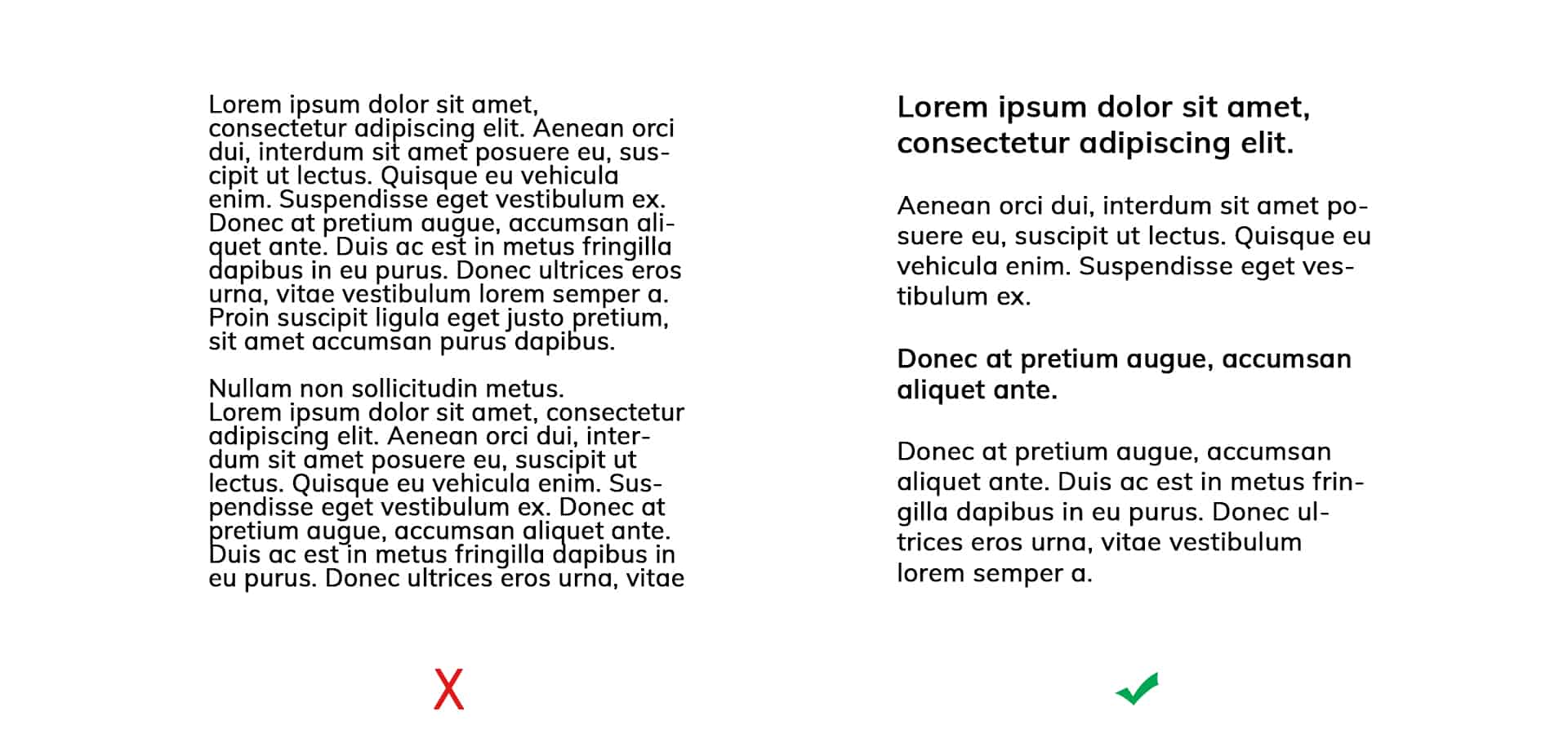
Egy weboldal felépítése szöveg szempontjából hierarchikus. Van egy főcím, ami a H1-es szinten van, és vannak további alcímek is. Ezekre a szintekre, erre a hierarchiára mindenképp szükség van, és be kell tartani néhány íratlan szabályt. Például a főcím, azaz a H1-es cím csak egyszer szerepeljen, az a legnagyobb. Az alcímek mérete minden szinttel egyre kisebb. Tudatosan és logikusan kell használni ezeket a címeket, mint például a jelen blogcikkben is. Ez a Google szempontjából is fontos, de a látogatók is jobban látják.
A szövegblokkok, azaz paragrafusok pedig a sima folyószövegek. A szövegblokkoknak jól tagoltnak kell lennie. Fontos odafigyelni, hogy az olvasó azonnal lássa a weboldalon, mi a cím, mi az alcím, mi a folyószöveg és mi a gomb. Egy jól felépített és átgondolt design-nal rendelkező weboldal jobban megragadja a látogatót figyelmét, azonnal látják, hogy érdekes-e a számukra, rákattintanak a gomba stb. Ha hosszú a szöveg, akkor érdemes több sortörést elhelyezni, hogy még kényelmesebb legyen a monitoron vagy mobilon való olvasás.

Gombok és linkek
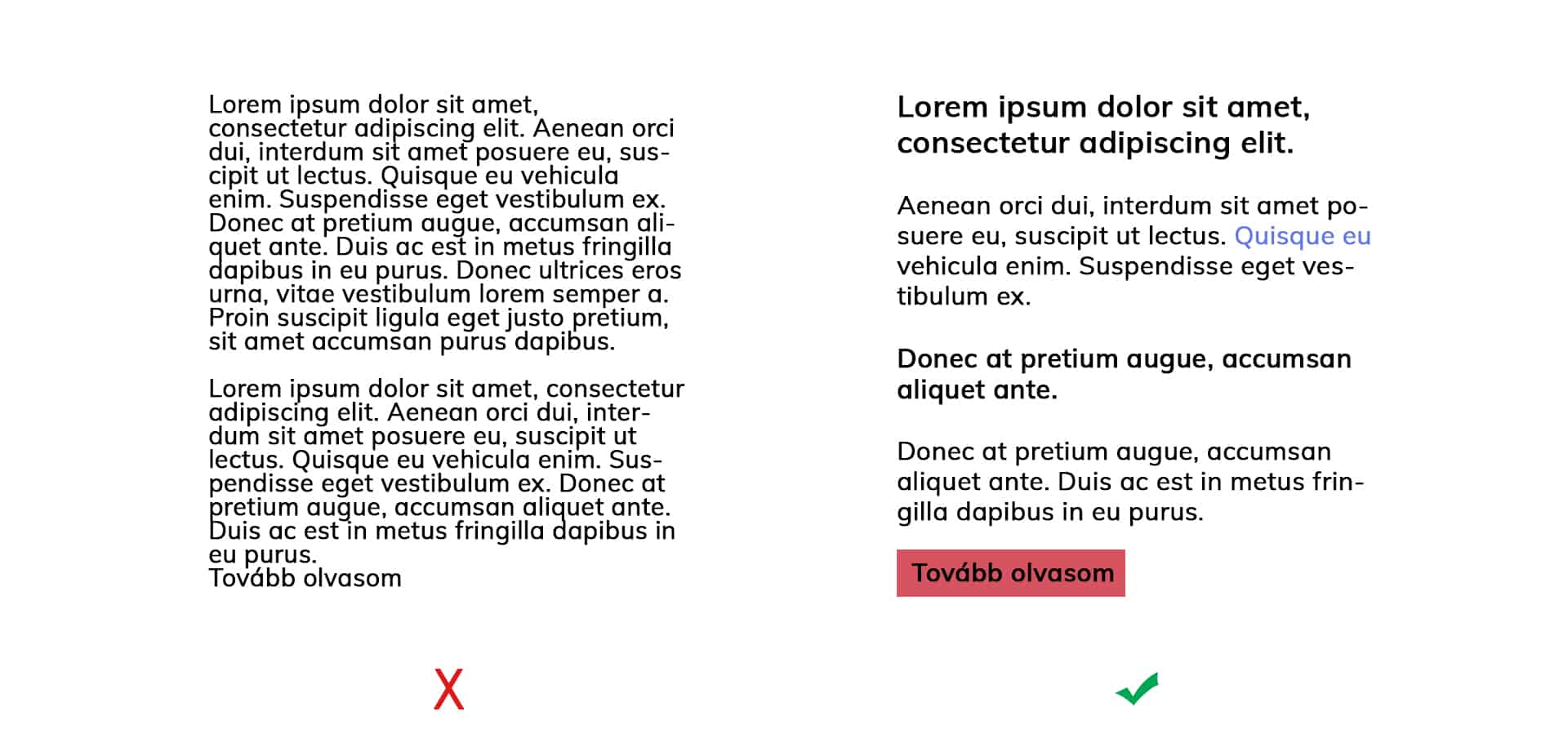
A gombok kiemelt szerepet játszanak a weboldalakon. Elvégre a weboldalnak célja van, és a célhoz vezető út egyik kulcslépése, hogy a látogató rákattint a gombra. Azaz érdeklődő, vásárló, ügyfél lesz belőle. Éppen ezért a gomboknak a szerepét nem szabad lebecsülni. Design szempontjából a gombokat tudatosan kell megalkotni, fontos hogy kiemelkedjen, jó legyen rajta a szöveg, cselekvésre ösztönözzön és olvasható legyen. Ha beleolvad a háttérképbe, ha nem olvasható a szöveg rajta, akkor az emberek nem fognak rákattintani.
A linkek, amik még kattintható elemei lehetnek egy weboldalnak, szintén kiemelkedőek szoktak lenni. Ezek legnépszerűbb jelölései általában kékek, vagy a designhoz passzoló színűek, vagy aláhúzottak szoktak lenni. Viszont, ha sehogy sem jelezzük, hogy itt egy link, „kattints rá, és el tudod olvasni a részleteket” vagy az adatkezelésit vagy a fizetési részleteket, akkor nem fognak rákattintani. Még desktop nézetből lehet, ha fölé viszik az egeret, és észreveszik, hogy az kattintható, de mobilon erre nagyon kicsi az esély.

Az olvashatóság rendkívül fontos a weboldalon, hiszen ha nem olvasható a cím, a szöveg vagy a gomb, akkor a látogatók elvesznek, nem kattintanak, nem tudják, hogy ez számukra érdekes tartalom vagy sem. És inkább kilépnek, aztán megkeresik máshol ugyanazt az információt vagy terméket. A tartalom minősége mellett éppen ezért az olvasható és jól átgondolt szövegre és design-ra is szükség van.
Árajánlatot kérek





