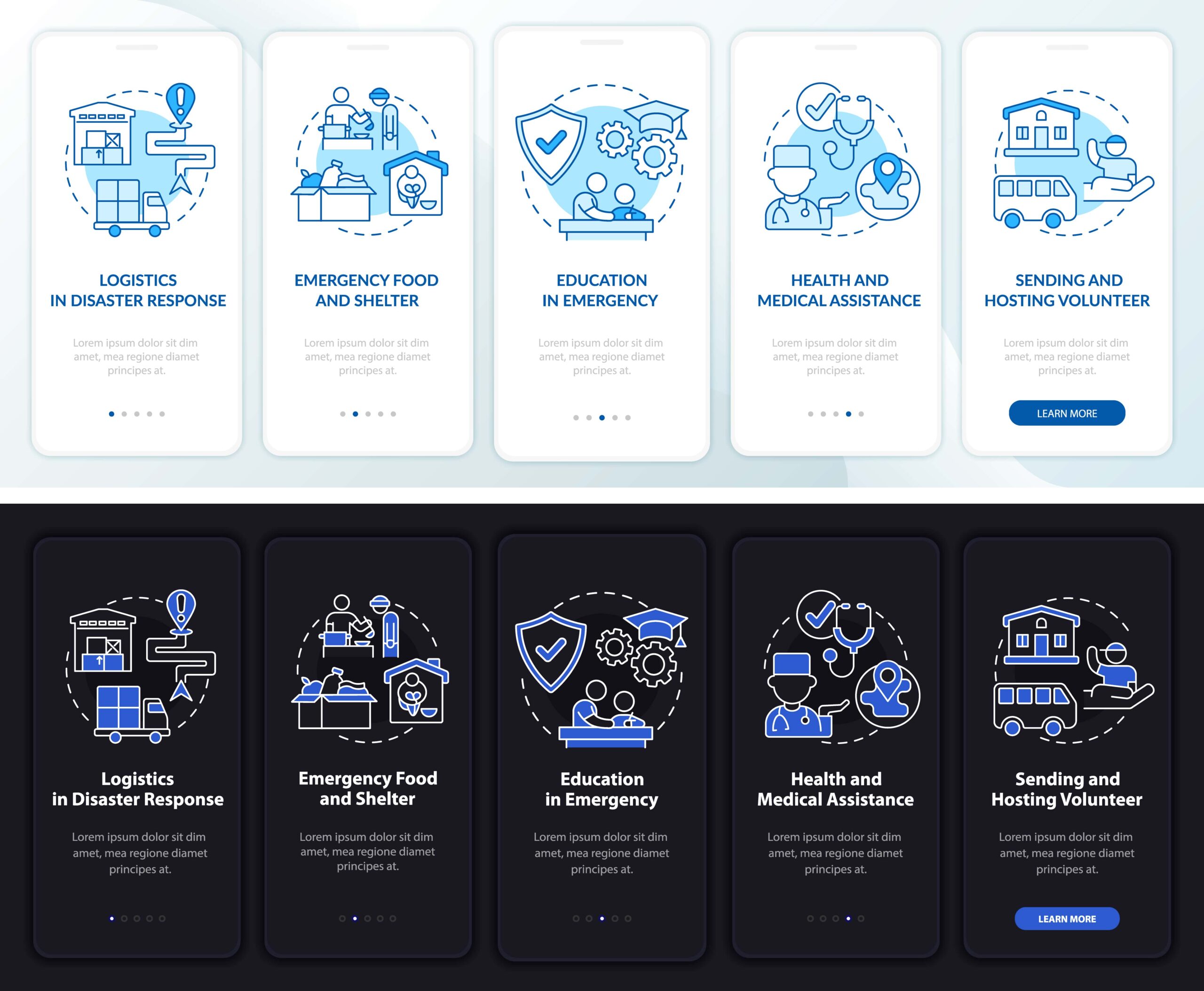
A weboldalak és applikációk sötét módja nagyon közkedvelt lett az elmúlt évben. A dark mode lényege, hogy a felhasználók manuálisan meg tudják változtatni a weboldal felületét a hagyományos halvány háttér sötét betűk kombinációról ennek az ellenkezőjére. Ez a mód nem csak divatos a webes világban, hanem változatos, kiemelkedő és modern is.
Webdesign trend
Én minden évben nyomon követem a legújabb trendeket a különféle design területeken. A sötét mód fent volt a 2021-es webdesign trendek listáján és biztos vagyok benne, hogy jövő évben is tartani fog a sikere. Ennek több oka is van, az egyik, hogy megtöri a világos weboldalak sorát, és ezáltal ki lehet tűnni a tömegből, üdítő változatosságot biztosít. A sötét móddal még egyedibbé válhatnak a céges weboldalak, jobban tud passzolni a kialakított arculathoz. A másik oka az egyre növekvő népszerűségének az, hogy a legnagyobb közösségi felületek is készítettek sötét módot az oldalaikhoz. Az elején még csak a Messengeren volt elérhető, majd Instagramon is, természetesen csak telefonon. Végül a Facebook asztali nézete is elérhetővé vált, és rengetegen használják minden nap. Több applikációban is van lehetőség a dark mode be -és kikapcsolására.
UI tervezés során
UI tervezés során nagyon jó a sötét móddal dolgozni. Szupermodern hatást kelt, nagyszerű kontrasztokat lehet létrehozni, ami a cég tevékenységétől függően lehet elegáns, élénk vagy kifejezetten vibráló. A sötét mód azt jelenti, hogy a háttér a hagyományos fehérrel vagy halvány szürkével ellentétben fekete, sötétkék, sötétszürke stb. A betűk és grafikai elemek halvány színűek, de a CTA-k (call to action) lehetnek eltérő színűek, ez akár élénk neon is lehet, ha a cég profiljába passzol. A kontrasztok és a színekkel való összhang kialakítása itt is kihívással teli, de mindenképp üdítő hatású. A sötét mód bevezetésével ki lehet emelkedni a piacon, hiszen ma a felhasználók kifejezetten kedvelik ezt az irányt.

Előnye és hátránya
A dark mode sokkal jobb a szemnek, mint a hagyományos fehér vagy világos alapú weboldalak, hiszen csökken a képernyő által kibocsátott fény. Kevésbé megerőltető és fárasztó a szemnek és az agynak, főleg az esti órákban, ezáltal hozzájárul az egészségesebb munkavégzéshez. Ráadásul a készülékek akkumulátorát sem meríti olyan gyorsan, mint a többi oldal vagy applikáció, mert kevesebb energiát fogyaszt.
De természetesen nem minden esetben javasoljuk a sötét módot. Hosszú szövegeknél, blogcikkeknél a sötét alapon halvány szöveg nehezebben olvasható, mint fordítva. Ez hamar kifárasztja a szemet, így ilyen esetekben érdemes elkerülni.
A dark mode már fent van a 2022-es webdesign trendek között, szóval töretlen a sikere.
A képek forrása a Freepik.