Mik lesznek a 2021-es webdesign trendek? Összegyűjtöttem néhányat, amik akár iránymutatónak is szolgálhatnak, ha most szeretnél egy weboldalt.
Dark mode, azaz a sötét mód
Idén nagyon közkedveltté vált a sötét mód, elég csak a legnagyobb közösségi felületekre gondolni, mint például a Facebookra, ahol a frissítés után asztali nézetben elérhetővé vált a sötét verzió. Instagramon és Messengeren már régebb óta elérhető, és nagy népszerűségnek is örvend.
Design szempontjából nagyon jó ezzel dolgozni. A dark mode szupermodern hatást kelt, ráadásul különféle színekkel nagyszerű kontrasztokat lehet létrehozni, amik akár vibrálhatnak is. Nem kell feltétlenül egy neon színre gondolni, elég ha egy sötét alapon megjelenik egy sárga, esetleg egy halványkék cím vagy gomb, és máris kiemelkedik, hatást kelt. Sok oldalon vagy applikációban lehet választani, hogy a felhasználó melyiket szeretné használni.
Nem beszélve arról, hogy a sötét mód kevésbé erőlteti meg a szemet, kevésbé fárad el a felhasználó és még a készülékek akkumulátorát sem meríti annyira, mint a hagyományos fehér hátteres weboldalak, illetve applikációk.
Előreláthatólag a dark mode jövőre még elterjedtebb és népszerűbb lesz, én személy szerint nagyon szeretem, ahol csak lehet, ezt használom.
3D
Egy 3D hatású elem erős benyomást tud kelteni, például egy főoldali bannerként. Mélységet ad az oldalnak, egyfajta dinamikát, ráadásul kiemelkedik a sok flat típusú oldal közül. Ha az oldalunkon egy 3D grafikai elem található, akkor különösen fontos figyelni az oldal betöltésére, mert ezek sajnos le tudják azt lassítani.

A kép forrása a Freepik
Mozgó grafikák
A mozgó hatás egy ideje elég divatos, mert megragadja az ember figyelmét, de a videós tartalmak betöltése sokszor kihívást jelent. Éppen ezért elterjedtek például a végtelenített animációk, amik ugyancsak megadják a dinamikát az oldalnak, de egyben egyfajta játékosságot is. Könnyebb elnavigálni a felhasználót, bemutatni a terméket, de akár egy infografikát is fel lehet dobni egy kis mozgó hatással. A szakterületeket, vagy esetleg még az árajánlatot is fel lehet dobni azzal, hogy a részleteket úgy tekinthetjük meg, hogy rákattintásnál megfordul, mint egy kártya, és ott tudjuk elolvasni a számunka érdekes információkat. Ezek megjelenhetnek akár a főoldalon, de akár egy jópofa 404-es oldal is kialakítható.
Viszont fontos észben tartani, hogy ezzel kapcsolatban nem szabad túlzásba esni, mert a sok mozgás akár idegesítő és fárasztó is lehet egy felhasználónak.
Aszimmetria
Ki mondta, hogy mindennek egyenesnek, egyenlőnek, esetleg szabályosnak kell lennie? Az aszimmetrikus elrendezés és grafikák ugyanúgy adnak az oldalnak egy dinamikát, ráadásul nem kell hatalmas vagy nagyon szembetűnő geometriai formákra gondolni. Elég egy nem pont középre elhelyezett grafika, egy nem egyenes vonal, vagy egyéb szabálytalan forma. Ráadásul a szabálytalanság ad egyfajta szabadságérzetet is, szokatlan és új elrendezést kölcsönöz a sok megszokott weboldal között, így ha valaki szereti a kicsi szabálytalanságot, akkor érdemes ezt az irány követni a webdesign trendek közül.

Kézzel rajzolt grafikák
Egy kézzel rajzolt grafika nagyon személyessé tudja tenni a weboldalt. Egyedi és megjegyezhető, ráadásul nagyon kedves és kicsit tökéletlen is, de pont ez a lényege. Egyre több ügyfél preferálja a személyes hangvételű oldalakat, és egy kézzel készült grafika kicsit gyermeki természetességet és játékosságot tud sugallni.
Egyéb érdekesség
Természetesen sokkal több trend van még ezeken kívül, ilyen például a flat design további térnyerése. Ez a fajta „lapos” design már egy ideje divatos, de most több árnyék hatással lesz egyedibb és (szó szerint) kiemelkedőbb. A színek tekintetében jövőre a merész vagy a nagyon szokatlan színkombinációk nyernek teret, elvégre ha sok lesz a sötét módú weboldal, akkor ezekkel jól ki lehet tűnni. Ráadásul megjegyezhető is lesz, de eközben figyelni kell arra is, hogy mindez passzoljon a cég arculatához.
Ami érdekesség, az a hangalapú vezérlés térnyerése (Voice User Interface – VOI). A Siri és a Google Home nyomán a webdesignban is utat tör majd magának, ráadásul nem is kell rá nagyon sokat várni. Bár egyelőre nem érdemes egy teljesen hangvezérelt oldalt üzemeltetni, tanácsos a hagyományos funkciókkal együtt felépíteni. Egy hangvezérelt oldalon nem szükséges a felhasználónak gépelni, például keresésnél vagy chatnél, hanem a beszédével irányítja az oldalt. Ez roppant izgalmas, és abszolút nincs messze ennek a trendnek a lehetősége és térnyerése.
Ha még olvasnál a 2021-es trendekről, ajánlom a Bigger Picture és a Badtempo cikkeit a témában.
Összességében elmondható, hogy folytatódik és erősödik a 2020-as divat, vegyük például a sötét módot vagy a mozgó grafikákat. De a 2021-es webdesign trendek egyre merészebbek, egyedibbek és több eddigi szabállyal is szakítanak. Elvégre mindenkinek az a célja, hogy kiemelkedjen a tömegből, megtartsa a felhasználókat, és mindez egy jó minőségű, gyors weboldallal és egy szép, dinamikus designnal elérhető.
Előre terveznél a jövő évre? Kérj árajánlatot ITT, és megbeszéljük a részleteket!
Árajánlatot kérek
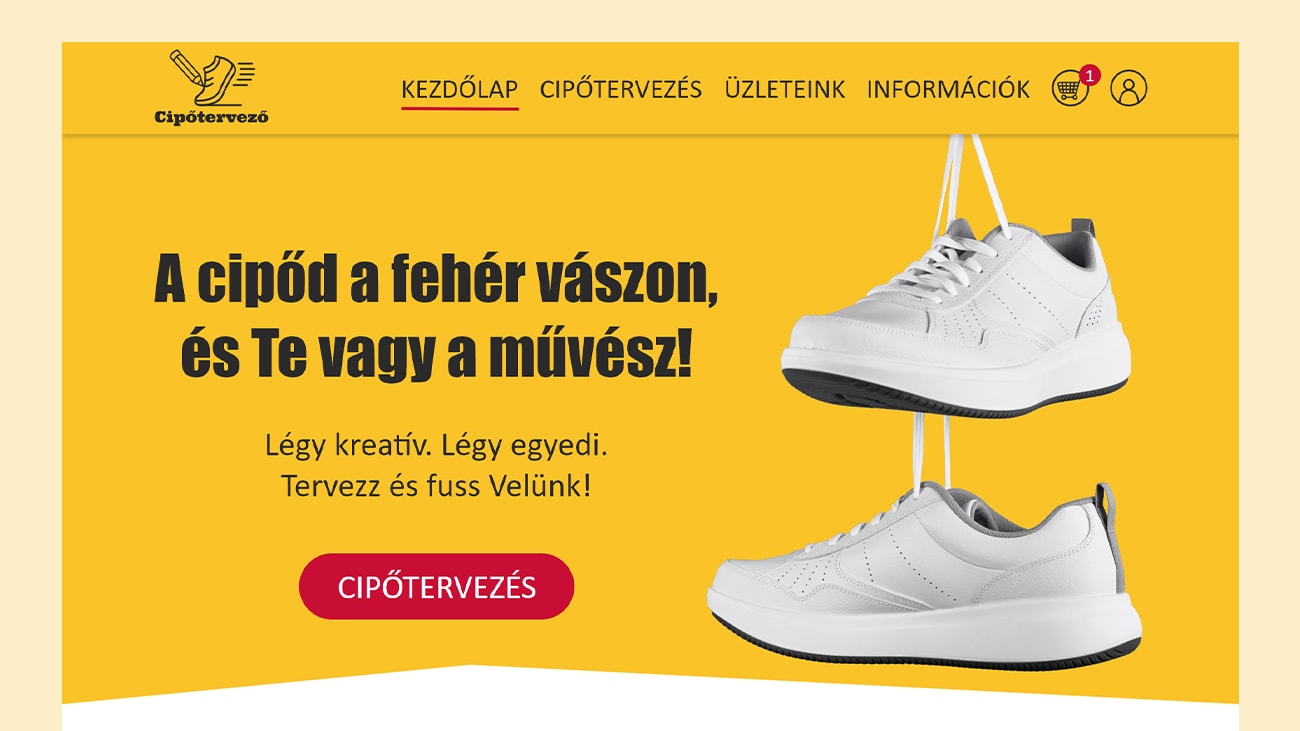
A borítókép és a 3D hatású kép forrása a Freepik, a Cipőtervező kép saját munka.