Egy weboldal sebessége kulcsfontosságú, mert ha nem tölt be egy weboldal néhány másodpercen belül, akkor az emberek nemes egyszerűséggel kilépnek az oldalról. A mai rohanó világban mindenki azonnal akar mindent. Egy lassú betöltés elveszi az ember kedvét, és inkább máshol néz utána az információknak, máshol fog vásárolni.
Gyorsítótár, cache, pagespeed… miért fontos ez nekünk?
A Google és más keresőmotorok algoritmusai is, egy folyamatosan bővülő lista alapján mennek végig és rangsorolják a náluk megtalálható oldalakat. Az egyik legfontosabb szempont a mobilos megjelenítés, reszponzivitás, továbbá igen jelentőségteljes szerepet élvez az oldal tartalmi felépítése is (headingek, vastagon szedett szövegrészletek, kulcsszavak mennyisége, stb…). Fontos többek között kiemelni még ezekben az esetekben a felhasználók által eltöltött időt az oldalunkon és a visszafordulási arányt is. Ez utóbbi mutatja meg, hogy a látogatók közül hányan hagyták el a weboldalunkat egyből, anélkül, hogy egyéb aloldalakra navigáltak volna.
Ha közelebbről megvizsgáljuk ezeket a szempontokat, könnyen megfigyelhetjük, hogy mindegyikben közös, hogy a felhasználó szemszögéből kerül felülvizsgálatra az oldalunk a keresőmotorok által. Az esetek túlnyomó részében azért látogatunk el egy weboldalra, hogy megoldást kapjunk egy adott problémára, választ kérdéseinkre.
Ilyen helyzetekben, könnyen és hatékonyan szeretnénk felkeresni a weboldalt. Mivel ez is elég erősen befolyásolja a felhasználói élményt, a Google számára is igen fontos szempont lett, hogy performansz alapján is osztályozza weboldalunkat.
A sebesség optimalizálásának menete
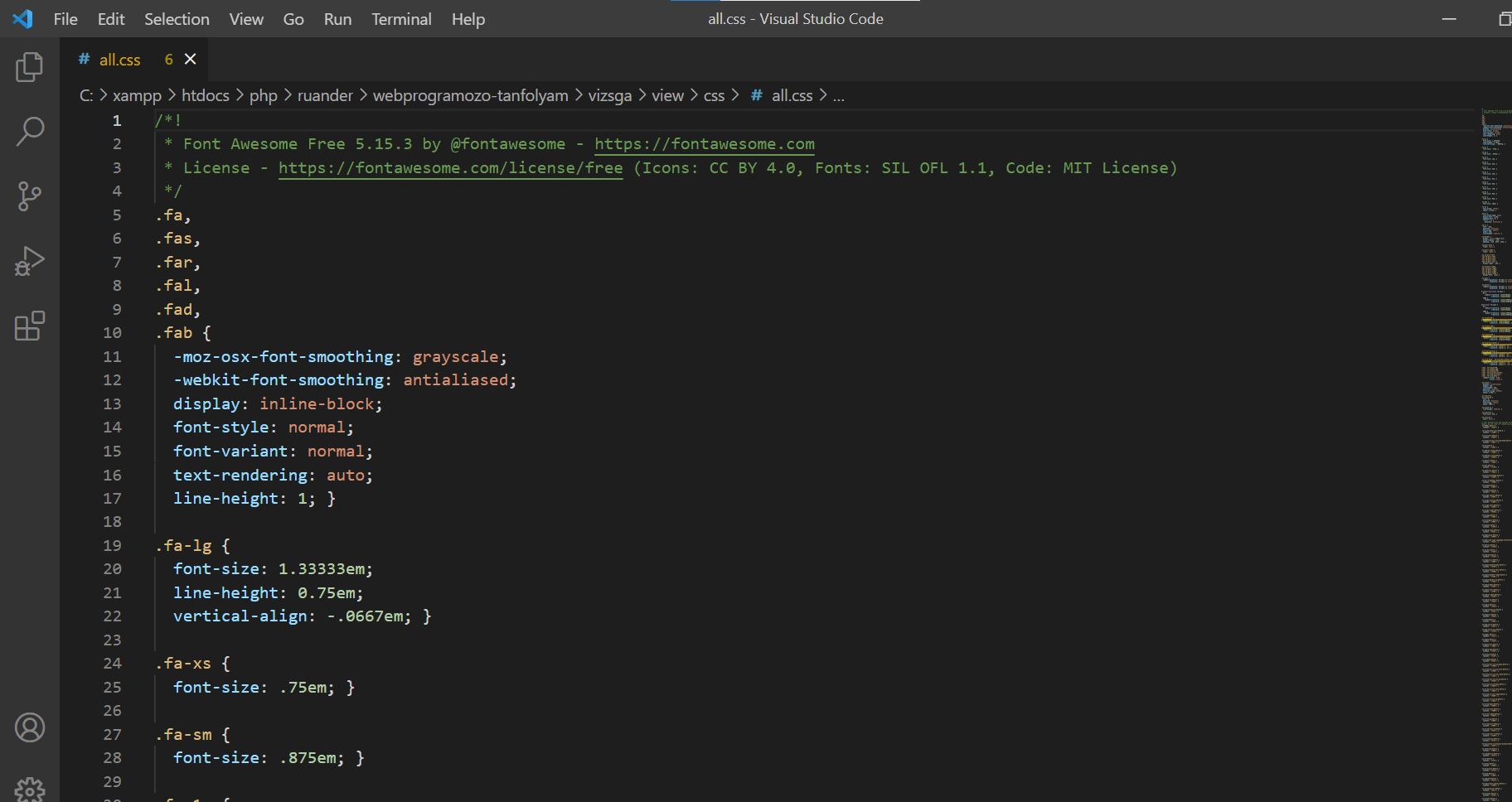
A weboldalunk hátterében, akár CMS keretrendszerben (pl.: WordPress, Joomla, Shoprenter), akár kód általi fejlesztéssel készült, mindig több tíz, akár százezernyi kód áll. Ezek a kódok tartalmaznak olyan elemeket, amelyek az átláthatóság szempontjából szükségesek a fejlesztőknek. Illetve olyanokat is, amelyek azoknak a szervergépeknek szükségesek, melyeken weboldalainkat tároljuk. Amikor az oldal gyorsításáról beszélünk, minden esetben kikerülnek a betöltéskor azok az elemek a kódokból, melyekre fejlesztőként van csak szükségünk (pl.: szóközök, sortörések.)
-

Fejlesztői nézet -

Optimalizált nézet
Továbbá fontos, hogy a feltöltött képek megfelelően legyenek méretezve. Hiszen minél nagyobb méretű a kép, annál több időt vesz igénybe, hogy azt letöltse a számítógépünk, telefonunk, vagy akár tabletünk.
Ezen kívül sok apró, a weboldal, webáruház típusától és tartalmától függő elemek tökéletes összhangját szükséges megteremtenünk.
Hogyan tehetjük ezt meg?
A legmegfelelőbb és leghatékonyabb megoldás a szakmában rutinos, professzionális megoldásokat alkalmazó cégre vagy vállalkozóra bízni ezt a feladatot. Viszont ha mi magunk kívánunk neki látni ennek a feladatnak, a leginkább kézenfekvő megoldás valamilyen bővítmény, kiegészítő app alkalmazása, mely pozitív visszajelzésekkel, megfelelő használati útmutatóval, dokumentációval és segítőkész supporttal rendelkezik. WordPresshez az egyik legsikeresebb és ingyenes funkciókkal is rendelkező eszköz a Swift Performance és a W3 Total Cache.
Mire számíthatunk?
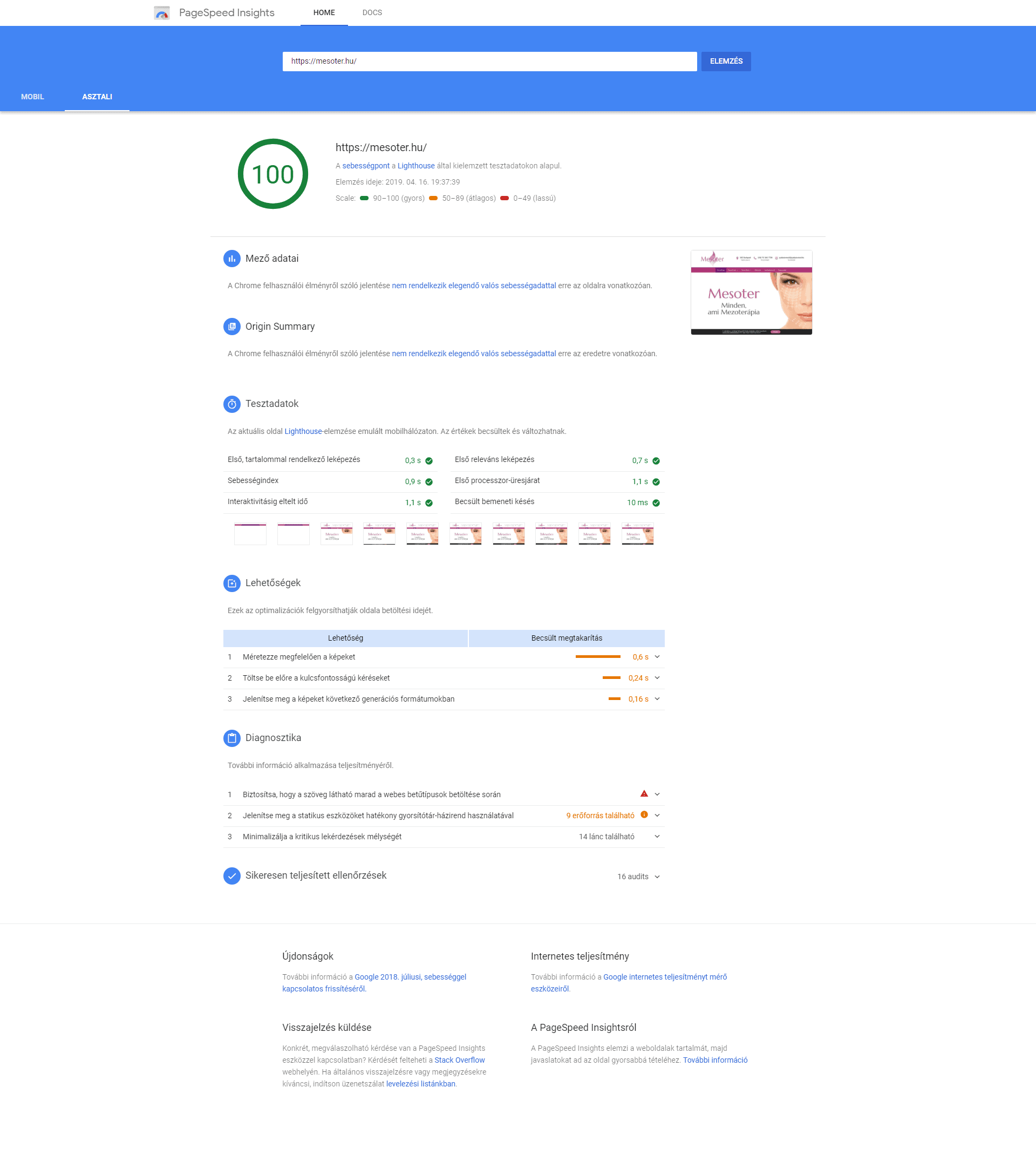
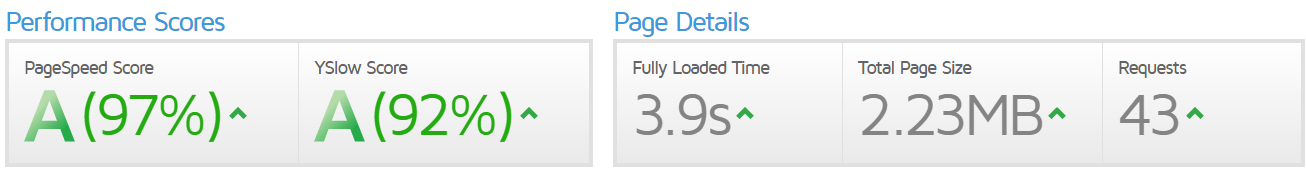
Saját magunknak elkészítve nem minden esetben számíthatunk hibátlan végeredményre, ennek ellenére, több mérőeszköz is a segítségünkre lehet (p.: Google PageSpeed, GTMetrix), melyek segítenek megérteni, hogy miket szükséges javítani oldalunkon.


Összegzés
Akár saját magunk állunk neki weboldalunk sebességének a javítására, akár szakembereket bízunk meg ezzel a feladattal, mindenképpen érdemes időt és energiát szánni rá, hiszen hatékonyan növelhetjük ezzel oldalunk minőségét és ezzel együtt a Google találati listáiban való helyezésünket is.
A cikket Hajdu József írta.